If you are a software tester, there’s a high chance that you have done web testing in your career. The prevalence of web applications is so high that the most popular testing tools are actually from the web application testing and automation category.
On the flip side though, all tools are not equally as prevalent. One such example is Bookmarklets. Never heard of them? Don’t worry, we have you covered.
In this article, we will dive into the world of bookmarklets, exploring what they are, and how they can enhance your web testing powers. Additionally, I will also share my insights into its customizations and usage.
Introducing bookmarklets: your testing sidekick
Let’s start with the basics. What exactly is a bookmarklet?
Think of Bookmarklets as a magical shortcut for your web browser. They allow you to execute small pieces of JavaScript code directly from your bookmarks bar. Tiny, utility scripts that can make your testing experience more efficient and fun!
When you click on a bookmarklet, it executes its JavaScript code, opening a world of possibilities at your fingertips.
What makes these bookmarklets so good?
Automation and time-saving:
Since bookmarklets work on JavaScript, you can use them to automate repetitive or tedious tasks. You can use it to instantly translate a page, extract specific data, or even customize the appearance of a website by injecting code with a single click.
Contextual power:
Bookmarklets work within the context of the current tab. They can manipulate the page you’re viewing.
You can:
- Click buttons virtually.
- Modify content (like changing text or images). Use page content to open a new page
- Remove annoying elements (E.g. Ads or popups)
No coding fear:
Even if you’re not familiar with programming, bookmarklets are accessible with a simple click. You don’t need any build steps or IDE to trigger it. Just click to sprinkle the JavaScript magic!
Creating your bookmarklet:
Add a new bookmark:
- In Mozilla Firefox, right-click on the bookmarks bar or use the Bookmarks sidebar (shortcut: CTRL + B). Click “Add Bookmark…”.
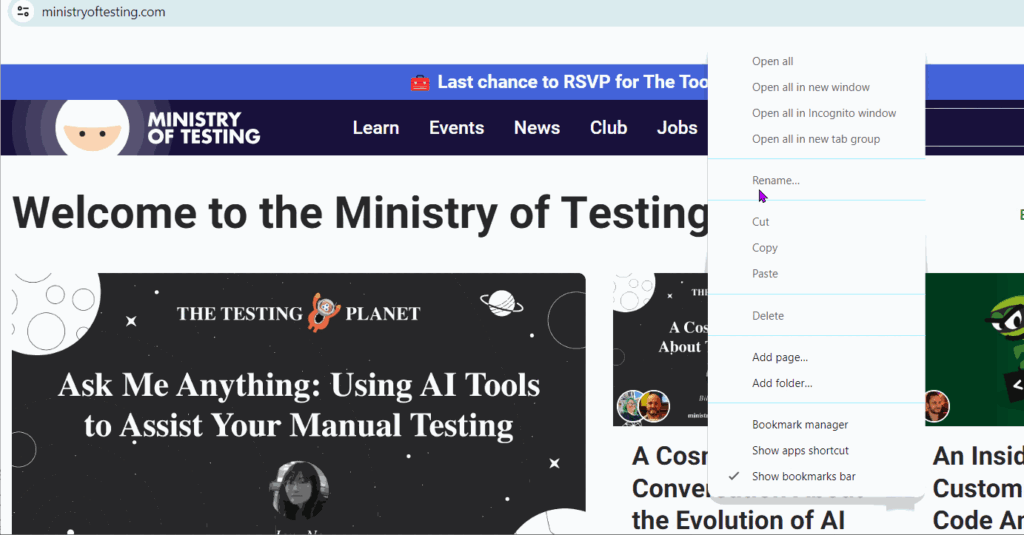
- In Chromium-based browsers (like Chrome or Edge), right-click your bookmarks bar and select “Add page…” Alternatively, go to your Bookmarks manager and add a new bookmark.

Write the magic spell (JavaScript):
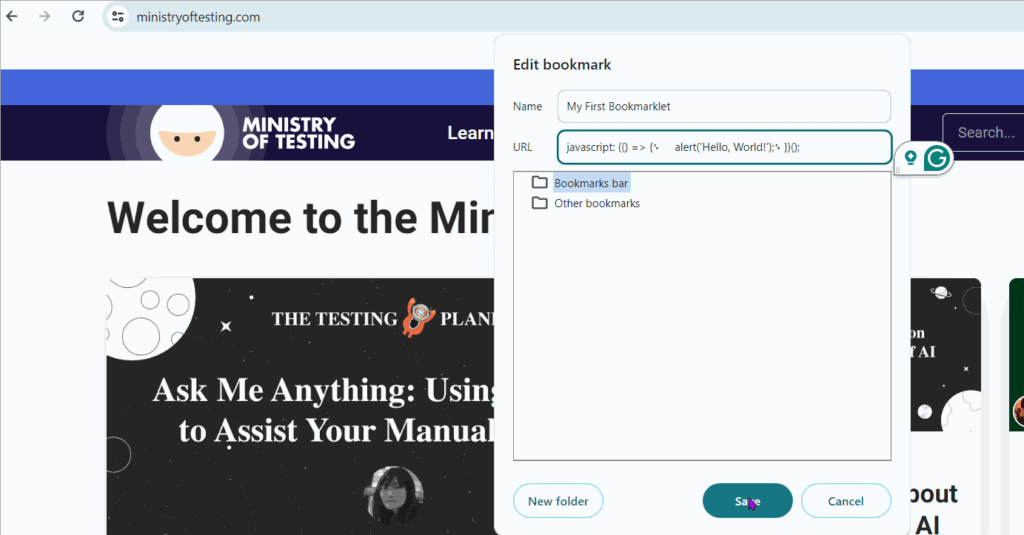
In the URL field of the bookmark modal, enter the following code:
javascript: (() => {
alert('Hello, World!');
})();
Simply replace the URL with the code above and watch the magic happen!
Note: As you copy-paste the code to the URL section, the multi-line code will be transformed into a single line in the text field. In the upcoming examples, the bookmarklet code samples from the repository will have well-formatted multi-line code snippets but they will become a single line of code when pasted into the URL section
Example: Hello, World!:
Let’s create a simple bookmarklet that shows an alert saying “Hello, World!”:

Code snippet used:
javascript: (() => {
alert('Hello, World!');
})();
Short exercise:
Use this bookmarklet code explained above in the bookmark URL text field and execute it to generate an HTML page and open it as an HTML document:
javascript: (() => {
return ‘<h1 style=”color: white; background-color: black;”> My Page from Bookmarklet!</h1>’;
})();
Congratulations! You now know how to use bookmarklets.
Testing bookmarklets in action
In this section, we will try to grasp the power of bookmarklets for testing purposes.
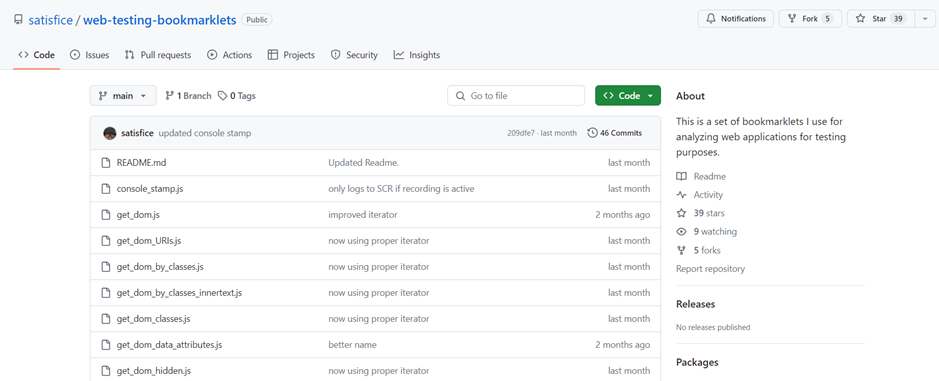
To demonstrate, let’s take a look at examples from the web testing bookmarklets repository maintained by James Bach (Satisfice): Github Satisfice Web Testing Bookmarklets. The process of creating these bookmarklets is the same as described in the previous sections.
Note: All the following examples in this article can be found on the above GitHub repository.

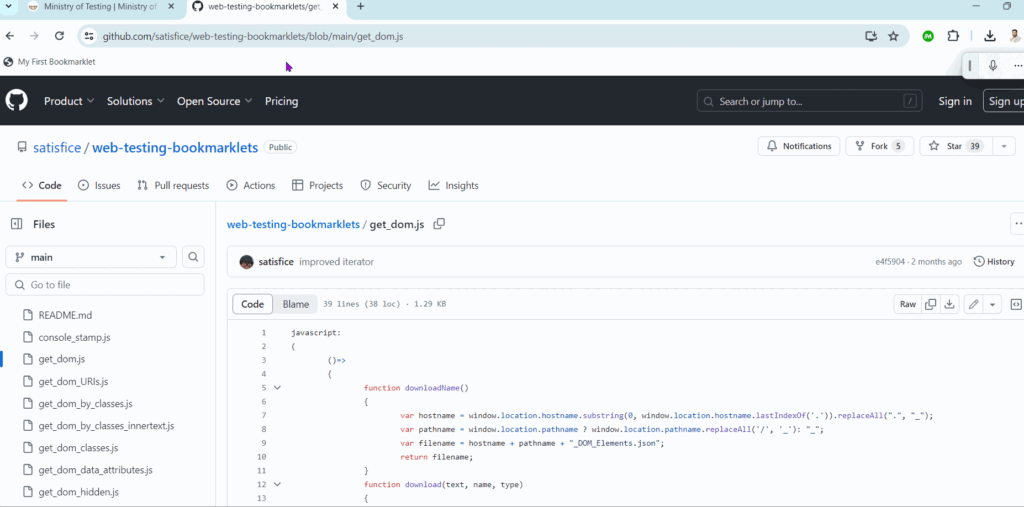
Get DOM:
This bookmarklet from the Github repo of Satisfice’s web testing bookmarklets grabs the entire Document Object Model (DOM) and collates it by tag name. This is a great starting point for a general breakdown of any web page. It will give you the collection of headings, anchor tags, etc. on your web page making it simple for analysis. This helps to analyze and classify various components of any web application. Example: Checking all the links (anchor tags) on a web page directly to see if they point to the right links.

Note: The steps for adding and executing a bookmarklet are the same as shown above.
In the upcoming bookmarklets, you will have an idea about what the output from a bookmarklet looks like.
Get DOM Raw:
This bookmarklet from the Github repo of Satisfice’s web testing bookmarklets grabs the entire DOM in HTML form, providing a raw view of the page structure.

Get DOM URIs:
This bookmarklet from the Github repo of Satisfice’s web testing bookmarklets lists every URI available on the page, including links, image sources, iframes, etc. This is useful for understanding the dependencies of a page and ensuring that all the links are working fine.

Get DOM Classes:
This bookmarklet from the Github repo of Satisfice’s web testing bookmarklets lists every class from the page source, collated by tag name. Since classes often describe functionality, this can be a good way of understanding what the page does that might need testing. It could also help you with your coverage analysis.

Get DOM Hidden:
This bookmarklet from the Github repo of Satisfice’s web testing bookmarklets lists every element of the DOM that has a style attribute that includes “hidden” or “display:none”. This can help identify elements in the DOM that are not currently showing on the screen. Knowing these will help you discover the hidden or special features of any page.

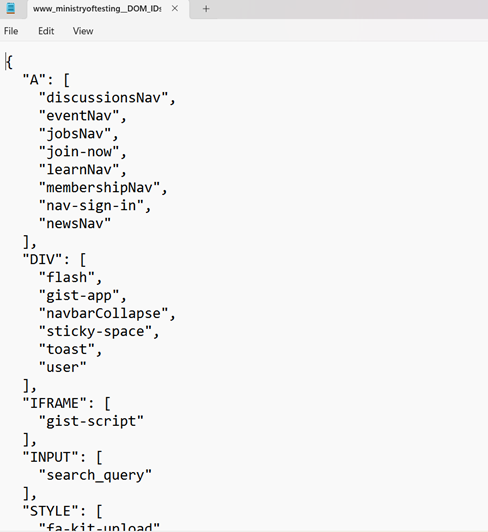
Get DOM IDs:
This bookmarklet from the Github repo of Satisfice’s web testing bookmarklets lists every element of the DOM that has an ID, collated by tag name. IDs make GUI-level automation much easier, making it useful for reviewing the automatability of the page. If you find duplicate IDs in the output, you can now discuss them with your development team and request for unique locators.

There are similar bookmarklets available on the GitHub repository for:
- Getting the inner text of every DOM element: It will list all the text that can appear on the page, other than stuff dynamically generated.
- Getting editable DOM elements: It will list all the editable elements on the page. If a field is editable, then you will need to test it by entering data.
- Getting local storage: It lists the contents of JavaScript visible cookies, local storage, and session Storage. Local storage can be a gold mine of test data, or categories of test data, that you will need to test with.
- Getting console stamps: It lists the console logs along with page information and time stamps. This is especially useful if you have enabled the Chrome developer console.
For the full list of these testing bookmarklets, check out the repository on GitHub here.
Personal experiences with using testing bookmarklets
I learned about bookmarklets a year ago in 2023.
When I tried them out, I could instantly feel the power and possibilities that they create for testers. Since then, Bookmarklets have been an integral part of my testing toolkit for web application testing, improving my testability and flexibility.
The benefits of bookmarklets for testing can be empowering. They allow me to:
- Efficiently Inspect Web Elements: Bookmarklets such as “Get DOM Classes” or “Get DOM IDs“, dissecting webpage elements becomes easier. It saves you time from tedious manual inspection!
- Extract Test Data: Bookmarklets such as “Get Storage” reveal cookies and local storage, providing valuable insights for testing scenarios and data pointers.
- Create a Coverage Outline: Bookmarklets such as “Get DOM Read Write”, make it easier to create a coverage outline of all the interactive web elements.
- Streamline Testing Workflow: From quick console logging with “Console Stamp” to on-the-fly DOM manipulation, bookmarklets streamline testing tasks, saving precious time and effort.
Bonus: create your own testing bookmarklets
With Generative AI & chatbots based on LLM, you can experiment with ways to enhance existing bookmarklets or create a fresh one using the power of AI. Leveraging tools like ChatGPT or Copilot, I’ve been able to extend and tweak bookmarklets to suit my specific testing needs. For example, by using ChatGPT, I created a bookmarklet that highlights all the elements that I interact with.
Combine bookmarklets, creativity, and AI, and you can watch the magic happen!
Conclusion
Bookmarklets are powerful allies for testers. They provide quick tools like a Swiss knife, enhancing web testing capabilities. From DOM exploration to data extraction, these tiny snippets of JavaScript can certainly bring a difference to the approach and outcome of your testing.
You can check more available bookmarklets here: GitHub Topics Bookmarklets section
Happy testing, Happy bookmarking!
For more information
- Wikipedia definition of bookmarklet
- Large list of bookmarklets by Damir Fell
- JavaScript Bookmarklets for Accessibility Testing by Paul J Adam
More popular posts
Enjoyed this post? Here’s what you can do next:
- 📢 Share this post | Twitter | LinkedIn | WhatsApp
- 📚 Checkout my free Gen AI for Testers Course
- 📖 Buy a copy of Ultimate Productivity Toolkit
- 🎓 Book a call with me on Topmate
Thank you for reading! 😊
